Module concept
A VC Map application (app) can consist of one or more modules. Modules determine which maps, layers, viewpoints, tools (plugins), etc. an app is composed of. In addition, they contain configuration options for the user interface and language.
Module types
The application configurator distinguishes two types of modules:
An Application Module consists of at least one map (2D, 3D or oblique aerial view) and one layer supported by this map.
An application module is thus independent. A VC Map app requires at least one application module.
An Extension Module can be used to provide additional content (layers, tools, styles…) for specialist applications.
Extension modules cannot be applied without an application module.
All other modules that do not fulfill the condition of the application module are extension modules.
| If an application consists of several modules, elements with the same name may be overwritten. The order in which the modules are added is crucial. In case of overwriting, the configuration that was loaded last is always applied. |
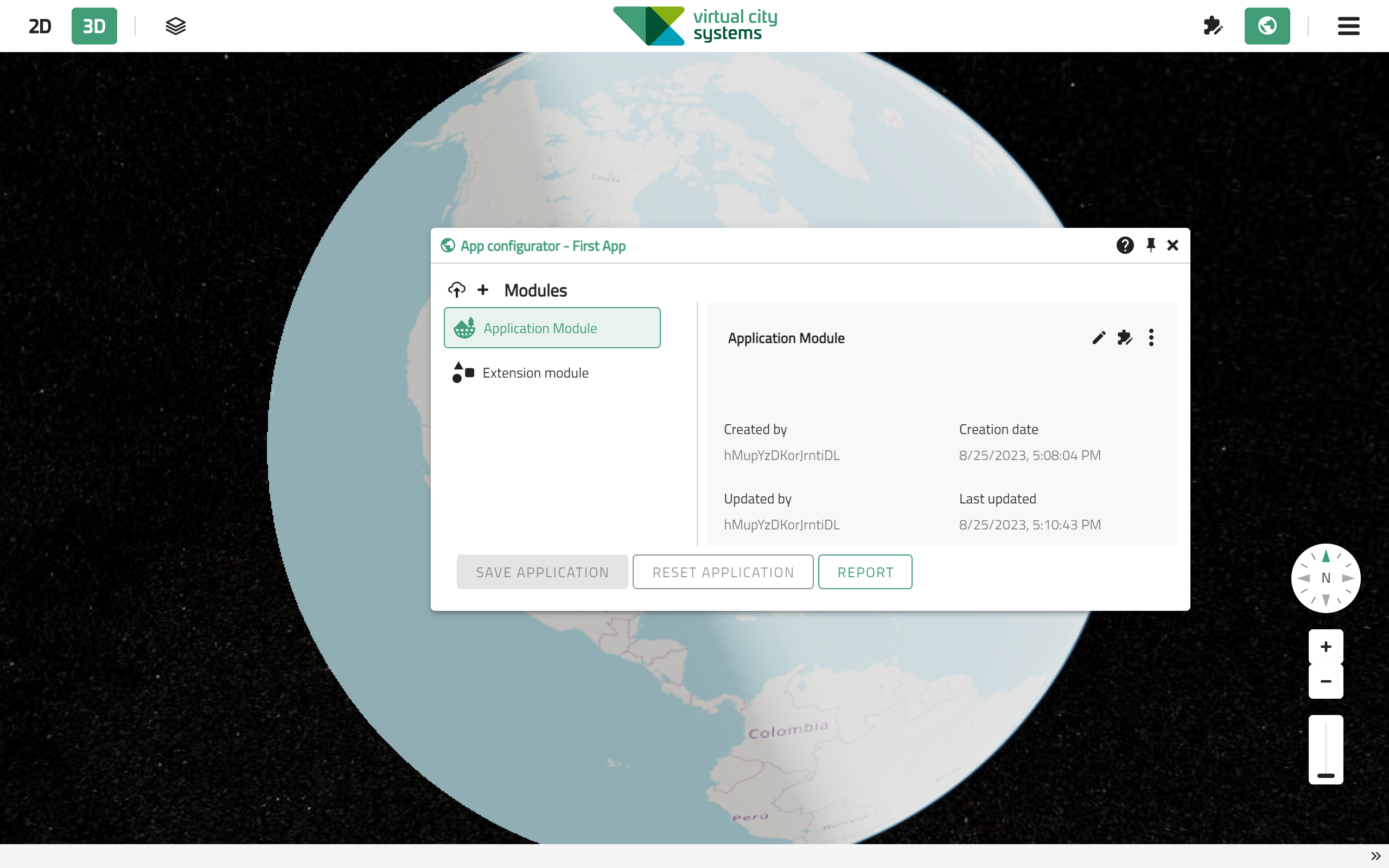
Module list
In the start window of the app configurator there is a list of all modules of the application.
New empty modules or existing modules
from the project can be added.
Added modules can be selected for editing. An overview with meta information about the selected module appears on the righthand side.

| If an application consists of several modules, the module selected for editing is always the last loaded module. Modules that appear further down in the list are unloaded, i.e. their contents are temporarily removed from the application. This is done to ensure the WYSIWYG concept. |
Module view
The Module View shows metadata (editor, creation and modification date) for the selected module and is the entry point for module editing.
Five actions are available for a selected module:
| Action | ..UI |
|---|---|
Edit module |
|
Edit components |
|
Duplicate module |
|
Delete module |
|
JSON Editor |
General interactions
Save and reset app
These actions in the startup window each apply to the entire app, including all modules contained therein. Both actions cannot be undone.
-
Save app accepts the changes made in all modules as the last saved state.
-
Reset app undoes all changes made in the modules and restores the last saved state.
| Changes made to a single module can also be saved or restored to the last saved state separately using the edit components window. Unsaved changes in other modules will not be applied. |