Modulkonzept
Eine VC Map Anwendung (App) kann aus einem oder mehreren Modulen bestehen. Module bestimmen aus welchen Karten, Ebenen, Ansichten, Werkzeugen (Plugins), etc. sich eine App zusammensetzt. Zusätzlich enthalten sie Konfigurationsmöglichkeiten zur Benutzeroberfläche und Sprache.
Modultypen
Der App Konfigurator unterscheidet zwei Typen von Modulen:
Ein Anwendungsmodul besteht aus mindestens einer Karte (2D-, 3D- oder Schrägluftbild-) und einer von dieser Karte unterstützter Ebene.
Ein Anwendungsmodul ist damit eigenständig. Eine VC Map Anwendung benötigt mindestens ein Anwendungsmodul.
Ein Erweiterungsmodul kann dazu dienen, zusätzliche Inhalte (Ebenen, Werkzeuge, Stile…) für Fachanwendungen bereitzustellen.
Erweiterungsmodule können nicht ohne ein Anwendungsmodul eingesetzt werden.
Alle anderen Module, die nicht die Bedingung des Anwendungsmoduls erfüllen, sind Erweiterungsmodule.
| Besteht eine Anwendung aus mehreren Modulen, kann es zu einer Überschreibung von Elementen mit gleichem Namen kommen. Entscheidend ist die Reihenfolge in der die Module hinzugefügt werden. Bei Überschreibungen wird stets die Konfiguration angewandt, die zuletzt geladen wurde. |
Modulübersicht
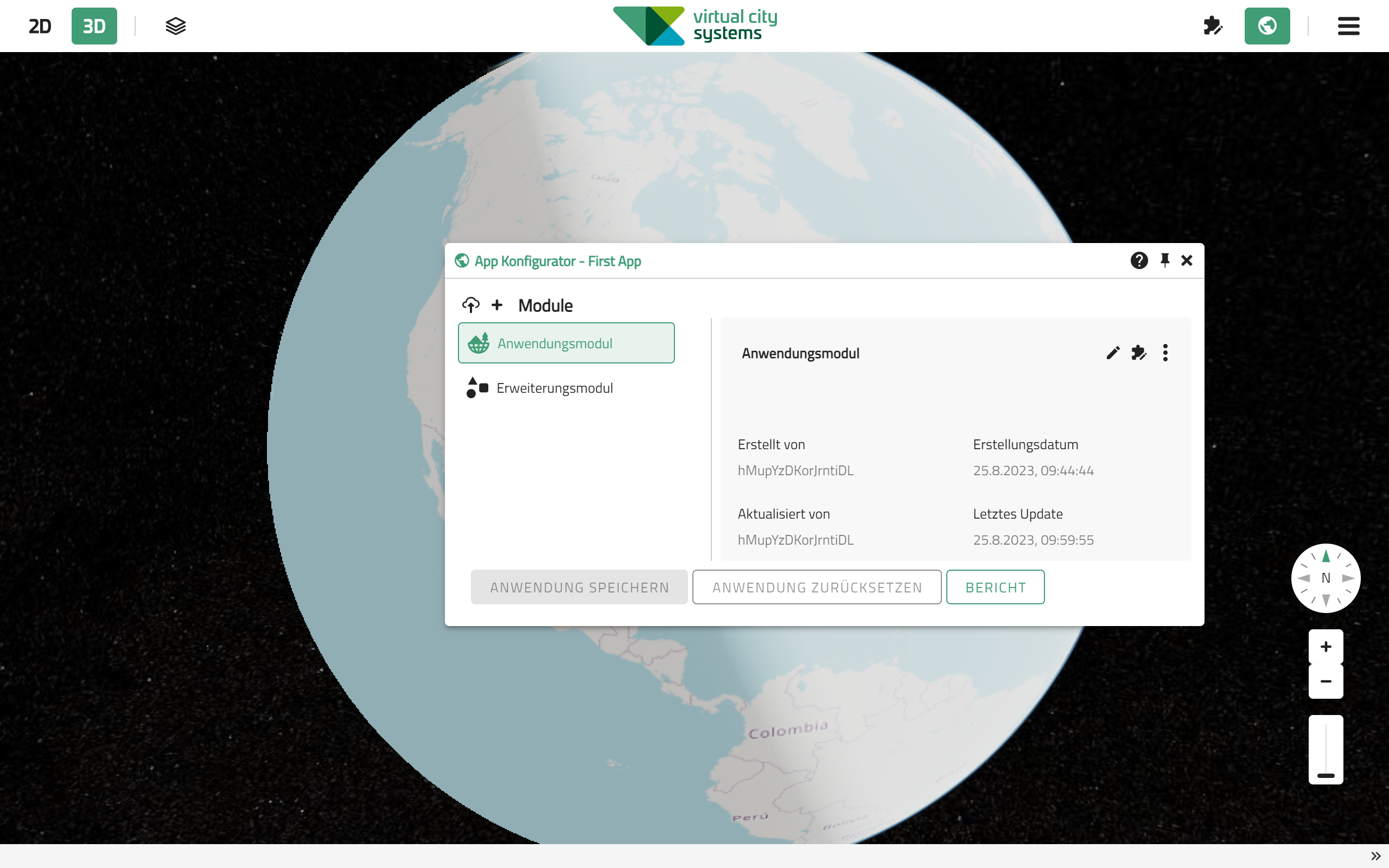
Im Startfenster des App Konfigurator findet sich auf der linken Seite eine Liste aller Module der Anwendung.
Hier können neue leere Module oder bestehende Module
aus dem Projekt hinzugefügt werden.
Hinzugefügte Module können zum Bearbeiten selektiert werden. Im rechten Bereich erscheint dann die Modulansicht mit Metainformationen zum gewählten Modul.

| Besteht eine Anwendung aus mehreren Modulen, ist das zum Bearbeiten ausgewählte Modul immer das letzte geladene Modul. Module die in der Liste weiter unten erscheinen, werden entladen, d.h. deren Inhalte werden temporär aus der Anwendung entfernt. Dies geschieht, um das WYSIWYG-Konzept sicherzustellen. |
Modulansicht
Die Modulansicht zeigt Metadaten (Bearbeiter, Erstellungs- und Änderungsdatum) zum gewählten Modul und ist der Einstiegspunkt für die Modulbearbeitung.
Für ein gewähltes Modul stehen fünf Aktionen zur Verfügung:
| Aktion | ..UI |
|---|---|
Modul bearbeiten |
|
Bestandteile bearbeiten |
|
Modul duplizieren |
|
Modul löschen |
|
JSON Editor |
Allgemeine Interaktionen
Anwendung speichern und -zurücksetzen
Diese Aktionen im Startfenster beziehen sich jeweils auf die gesamte Anwendung inklusive aller darin enthaltener Module. Beide Aktionen können nicht rückgängig gemacht werden.
-
Anwendung speichern übernimmt die in allen Modulen getätigten Änderungen als letzten Speicherzustand.
-
Anwendung zurücksetzen widerruft alle getätigten Änderungen in den Modulen und stellt den letzten gespeicherten Zustand wieder her.
| Änderungen eines einzelnen Moduls können auch separat über das Bestandteile bearbeiten Fenster gespeichert bzw. auf den letzten gespeicherten Zustand zurückgesetzt werden. Nicht gespeicherte Änderungen in anderen Modulen werden dabei nicht persistiert. |
Anwendungsbericht
Der Bericht gibt einen Überblick über die Bestandteile der aktuell geladenen Module einer Anwendung. Gelistet wird die Anzahl an Elementen und die Anzahl überschriebener Elemente pro Bereich. Falls überschriebene Elemente existieren, können die Namen (IDs) dieser Elemente durch Erweiterung der Zeile angezeigt werden.