Clipping Polygons
Clipping polygons can be used to hide areas on the map and cut them out of the scene.
Clipping polygons can be configured to cut the terrain and/or 3D layers.
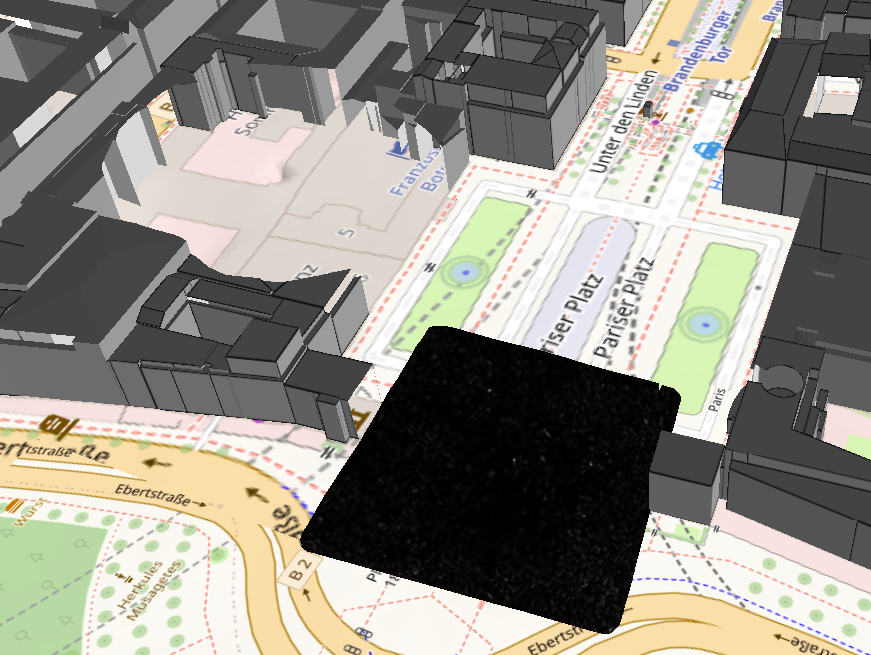
In the image, you can see 2 examples of how only buildings or buildings and the terrain are cut.

The geometry used for the clipping area must be a polygon. When entering, a coordinate array must be specified.
[ [13.375916137434332,52.50958736153632], [13.376031120070795,52.50959004427611], [13.375970378742716,52.50978645439449] ]
The clipping area can be set with the checkbox to be activated when the map starts.
Additionally, clipping polygons can be controlled with Callbacks.
Content entries can be configured to activate/deactivate clipping polygons with a callback upon activation/deactivation. The onActivate/onDeactivate entries can currently only be configured in the element’s JSON editor. For more information on the callback concept see: Callback Documentation
Example: When the layer (CesiumTilesetLayer(1)) is activated, the clipping area clipping1 is activated.
{
"type": "LayerContentTreeItem",
"name": "CesiumTilesetLayer(1)",
"layerName": "CesiumTilesetLayer(1)",
"onActivate": [
{
"type": "ActivateClippingPolygonCallback",
"names": ["clipping1"]
}
],
"onDeactivate": [
{
"type": "DeactivateClippingPolygonCallback",
"names": ["clipping1"]
}
]
}