Feature Info
This section configures components that display feature information. The Info Tool of the VC Map allows the display of information about a selected feature. This can be done in different ways, e.g. as table view or as a popup (balloon).


Clicking on opens the selection menu to create a new Feature Info definition. The menu lists the available Feature Info types. When selected, the corresponding Feature Info Editor opens.
| Items configured under this section are available for selection in the Layers section under Handling in map. To enable the Info Tool for a particular layer, Feature Info must be set on the layer. |
| The general actions for editing components are explained here. |
Tags
Each FeatureInfo provides another concept to render attribute values within a special HTML element tag. The default tag is a span element within tables and div element for balloons. The tags object within FeatureInfoViewOptions defines a key-value pair, where the value defines the tag type and its HTML options. You can still use key and value mapping including template strings, as it is described in each FeatureInfo below. Supported tags are:
-
a: anchor
-
audio: embed audio
-
b: bold text
-
i: idiomatic text
-
iframe: embed iframe
-
img: embed image
-
meter: scalar value within known range
-
progress: progress indicator
-
s: strikethrough text
-
strong: strong text
-
video: embed video
If you like to render a specific attribute value as a link, you can configure for the corresponding attribute key an HTML anchor tag and its options:
The following parameters can be configured for the respective feature info view (for example a link to Wikipedia provided by "Gemeinde" property. The value of "Gemeinde" property will be taken to address the correct page. "${value}" could be also the whole link to the page):
{
"type": "TableFeatureInfoView",
"name": "tableLink",
"tags": {
"gemeinde": {
"tag": "a",
"href": "https://de.wikipedia.org/wiki/${value}",
"target": "_blank"
}
}
}
To render an image, simply define:
{
"type": "TableFeatureInfoView",
"name": "tableLink",
"tags": {
"typ2": {
"tag": "img",
"src": "https://sgx.geodatenzentrum.de/wms_poi_open?service=WMS&version=1.3.0&request=GetLegendGraphic&format=image%2Fpng&width=20&height=20&layer=heliports"
}
}
}
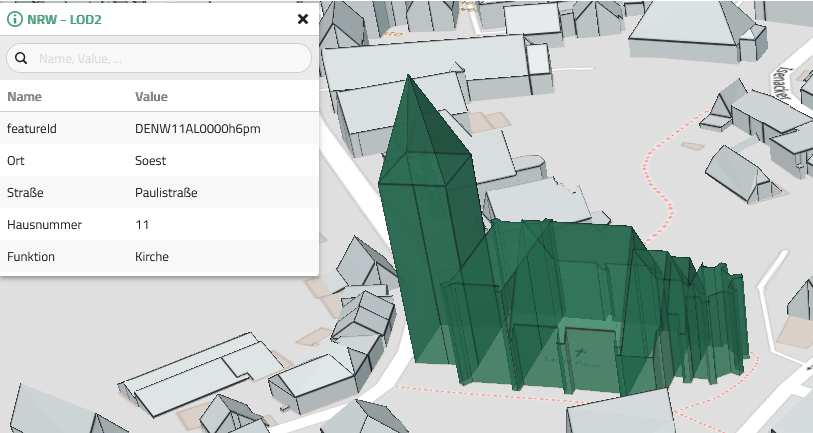
Table view
The table view allows a compact, sortable and searchable display of feature information.
General Settings
| Option | Description |
|---|---|
Name (ID) |
Unique Name (Identifier) for referencing. |
Attribute keys |
List of keys to filter attributes of selected feature. |
Key Mapping |
Object providing text replacements or i18n strings for attribute keys. To replace a specific attributeKey follow this scheme: Nested keys to replace are represented by a dot, e.g. |
Value Mapping |
Object providing text replacements or i18n strings for attribute values. The original value can be accessed using template string `${value}`. To replace the value by an i18n string follow this scheme: |
Table Settings
| Option | Description |
|---|---|
Items per page |
Default number of items shown per page. |
Selection items per page |
Available options for items per page. |
Show searchbar |
Show or hide searchbar. |
Searchbar placeholder |
Customize searchbar placeholder. |
Window settings
| Option | Description |
|---|---|
Window title |
Here you can define an individual title for the info window. |
Icon |
An optional / individual icon for the info window can be defined here. |
Height |
The start height of the info window can be specified here (without creating scroll bars). |
Maximum height |
The maximum height of the window can be specified here (without scroll bars). |
width |
The starting width of the info window can be specified here (without scroll bars). |
max. width |
The maximum width of the window can be defined here (without creating scroll bars). |
Embedded view (Iframe)
The embedded view (Iframe) allows to reference external content.
General Settings
| Option | Description |
|---|---|
Name (ID) |
Unique Name (Identifier) for referencing. |
Attribute keys |
List of keys to filter attributes of selected feature. |
Key Mapping |
Object providing text replacements or i18n strings for attribute keys. To replace a specific attributeKey follow this scheme: Nested keys to replace are represented by a dot, e.g. |
Value Mapping |
Object providing text replacements or i18n strings for attribute values. The original value can be accessed using template string `${value}`. To replace the value by an i18n string follow this scheme: |
Embedded view (Iframe) Settings
| Option | Description |
|---|---|
URL |
Specifies the address of the document to embed in the <iframe>. Variables in template string within By using "${attributes.XXX}" you will have access to the attributes of the clicked feature or object and can make use of it. For example: will open the OpenAQ website for the clicked feature (location) and will show the page in an iframe. |
Iframe Title |
Optional title for the <iframe> |
Window settings
| Option | Description |
|---|---|
Window title |
Here you can define an individual title for the info window. |
Icon |
An optional / individual icon for the info window can be defined here. |
Height |
The start height of the info window can be specified here (without creating scroll bars). |
Maximum height |
The maximum height of the window can be specified here (without scroll bars). |
width |
The starting width of the info window can be specified here (without scroll bars). |
max. width |
The maximum width of the window can be defined here (without creating scroll bars). |
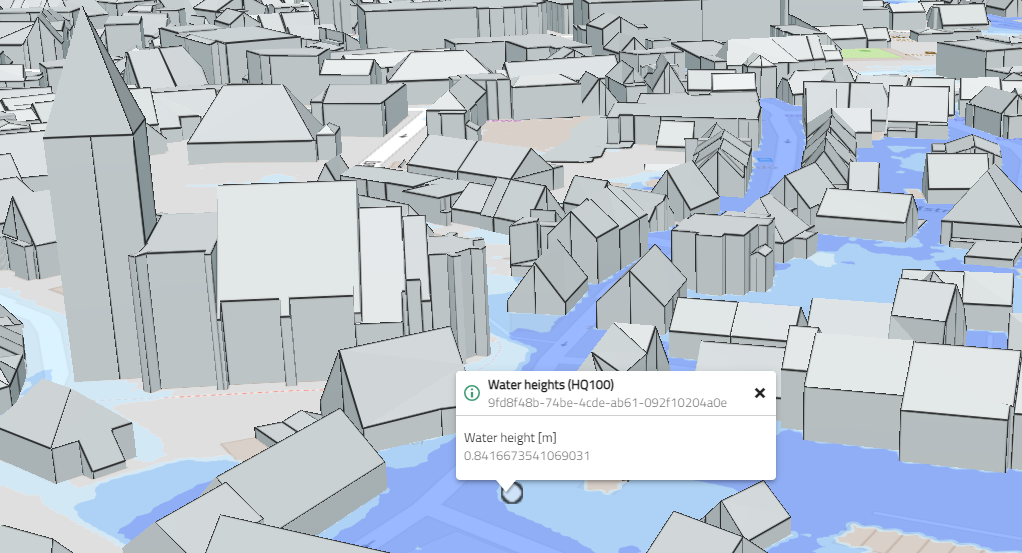
Popup (Ballon)
The popup (balloon) view is opened on top of the feature, which is useful to emphasize location based information.
| You should use Attribute keys to limit the number of attributes rendered inside the balloon. For a long list of attributes the Table view is to be preferred. |
General Settings
| Option | Description |
|---|---|
Name (ID) |
Unique Name (Identifier) for referencing. |
Attribute keys |
List of keys to filter attributes of selected feature. |
Key Mapping |
Object providing text replacements or i18n strings for attribute keys. To replace a specific attributeKey follow this scheme: Nested keys to replace are represented by a dot, e.g. |
Value Mapping |
Object providing text replacements or i18n strings for attribute values. The original value can be accessed using template string `${value}`. To replace the value by an i18n string follow this scheme: |
Popup (balloon) Settings
| Option | Description |
|---|---|
Title |
Optional title to overwrite default ( |
Subtitle |
Optional subtitle to overwrite default ( |
Window settings
| Option | Description |
|---|---|
Window title |
Here you can define an individual title for the info window. |
Icon |
An optional / individual icon for the info window can be defined here. |
Height |
The start height of the info window can be specified here (without creating scroll bars). |
Maximum height |
The maximum height of the window can be specified here (without scroll bars). |
width |
The starting width of the info window can be specified here (without scroll bars). |
max. width |
The maximum width of the window can be defined here (without creating scroll bars). |
Popup (Ballon) for addresses
The popup (balloon) for addresses is a specialised version of Popup (Ballon) to view address information on top of the feature.
General Settings
| Option | Description |
|---|---|
Name (ID) |
Unique Name (Identifier) for referencing. |
Attribute keys |
List of keys to filter attributes of selected feature. |
Key Mapping |
Object providing text replacements or i18n strings for attribute keys. To replace a specific attributeKey follow this scheme: Nested keys to replace are represented by a dot, e.g. |
Value Mapping |
Object providing text replacements or i18n strings for attribute values. The original value can be accessed using template string `${value}`. To replace the value by an i18n string follow this scheme: |
Popup (balloon) Settings
| Option | Description |
|---|---|
Title |
Optional title to overwrite default ( |
Subtitle |
Optional subtitle to overwrite default ( |
Address name |
Key to evaluate for name. Default is |
Street |
Key to evaluate for street. Default is |
Number |
Key to evaluate for house number. Default is |
City |
Key to evaluate for city. Default is |
ZIP Code |
Key to evaluate for zip code. Default is |
Country |
Key to evaluate for country. Default is |
Window settings
| Option | Description |
|---|---|
Window title |
Here you can define an individual title for the info window. |
Icon |
An optional / individual icon for the info window can be defined here. |
Height |
The start height of the info window can be specified here (without creating scroll bars). |
Maximum height |
The maximum height of the window can be specified here (without scroll bars). |
width |
The starting width of the info window can be specified here (without scroll bars). |
max. width |
The maximum width of the window can be defined here (without creating scroll bars). |
Iframe WMS FeatureInfo
The Iframe WMS FeatureInfo (Iframe) makes it possible to link to external content, in this case to an html document provided by a WMS.
General settings
| Option | Description |
|---|---|
Name (ID) |
Unique name (identifier) for referencing. |
Attribute key |
List of keys for filtering the attributes of the selected feature. |
Key assignment |
Object that provides text replacements or i18n strings for attribute keys. To replace a specific attribute key, follow this scheme: Nested keys that are to be replaced are represented by a dot, e.g. |
value assignment |
object with text replacements or i18n strings for attribute values. The original value can be accessed via a template string `${value}`. To replace the value with an i18n string, follow this scheme: |
Settings Embedded display (Iframe)
| Option | Description |
|---|---|
Info format |
Specifies the format of the service, usually text/html, to be embedded in the <iframe>. |
Iframe Title |
Optional title for <iframe> |
window settings
| Option | Description |
|---|---|
Window title |
This can be used to define a customised title for the info window. |
Icon |
An optional / customised icon for the info window can be defined here. |
Height |
The start height of the info window can be specified here (without creating scroll bars). |
Maximum height |
The maximum height of the window can be specified here (without scroll bars). |
width |
The starting width of the info window can be specified here (without creating scroll bars). |
max. width |
The maximum width of the window can be defined here (without creating scroll bars). |
Popup View Markdown (Balloon)
This balloon is basically identical to Popup View (Balloon), but is extended by the markdown area.
Markdown feature info can reproduce most Markdown texts without special embellishment. You can expand the properties of features by enclosing them in two curly brackets: {{foo}} would be the property foo. This also works for array properties and nested properties. java script dot notation: foo.bar to access an object { foo: { bar: 'bar' } or braces: {{foo}}. } or brackets: foo[0] for accessing an array { foo: ['bar'] }, where foo["bar"] is equal to foo.bar. Currently only string and number properties are correct. Missing keys are displayed as an empty string ''. The following example illustrates this:
# Title
- This is a listing
- with the {{ property }} "property"
- and the {{ missing }} missing property
- with image 
- with video <video src=\"path/to/video.mp4\" width=\"320\" height=\"240\" controls></video>
- with link [link text here](https://vc.systems/?id={{id}})
-
Translated with www.DeepL.com/Translator (free version) *
Markdown table view
This balloon is basically identical to Table View, but is extended by the Markdown area.
Markdown feature info can display most Markdown texts without any special decoration. You can expand the properties of features by enclosing them in two curly brackets: {{foo}} would be the property foo. This also works for array properties and nested properties. java script dot notation: foo.bar to access an object { foo: { bar: 'bar' } or braces: {{foo}}. } or brackets: foo[0] for accessing an array { foo: ['bar'] }, where foo["bar"] is equal to foo.bar. Currently only string and number properties are correct. Missing keys are displayed as an empty string ''. The following example illustrates this:
# Title
- This is a listing
- with the {{ property }} "property"
- and the {{ missing }} missing property
- with image 
- with video <video src=\"path/to/video.mp4\" width=\"320\" height=\"240\" controls></video>
- with link [link text here](https://vc.systems/?id={{id}})
| Apply applies the changes made to the displayed app. See also Editing and saving. |