Swipe Tool - Configuration
The Swipe Tool is configured in this section. In the finished app, the Swipe Tool can be accessed via the Split View icon in the toolbox. The functionality of the Swipe Tool in the app is described here.
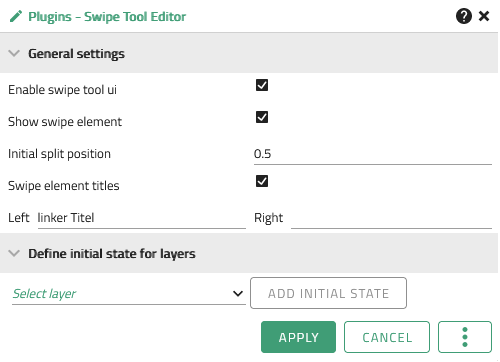
Clicking on opens the configuration window, which shows the available configuration.

The following options are possible:
| Option | Description |
|---|---|
General settings |
|
Enable swipe tool UI |
Determines whether or not the Swipe Tool window opens when the Swipe Tool is activated |
Show swipe element |
Determines whether the Split View control is shown or not when the Swipe Tool is activated |
Initial Split Position |
Determines the position of the Split View control when activating the Swipe Tool. If the value is set to 1, the slider appears on the right-hand side of the screen. If it is set to 0, it appears on the left-hand side of the screen. |
Swipe element titles |
Allows the allocation of a title / two titles for the right, left or both sides of the Split View. The titles then appear at the bottom of the screen, on the left and right side of the Split View control. |
Define initial state for layers |
|
Select layer |
All layers that should be able to be switched on and off in the Swipe Tool are added here. Only those layers that have been added to the app in advance in the layers section can be selected. |
Add initial state |
The layers selected for the Swipe Tool are then assigned an initial state that describes whether the layer should be displayed on the left, right or not at all when the Swipe Tool is activated for the first time. An added layer can also be removed again. |
| Apply applies the changes made to the displayed app. See also Editing and Saving |