Content Space
Content
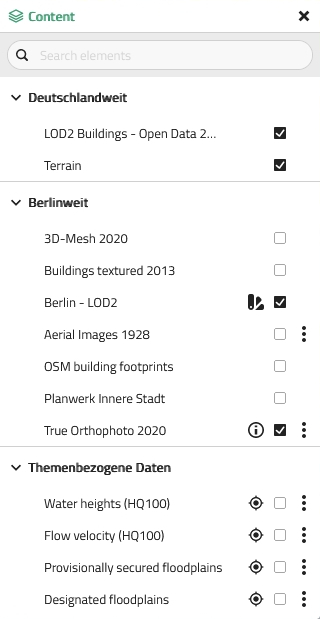
In Content, the contents / map layers available in the map application are listed. The individual map layers can provide various other actions. These include further information, styles, viewpoints and much more.

| In the basic user interactions the individual interactions that are available in the content window are listed and explained further. |
My Workspace
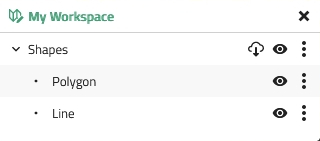
In My Workspace, objects created by the user in the map are listed and managed. This includes drawn geometry objects like polygons, lines, points or even texts. (More objects will be added in the course of further developments).
The My Workspace window opens when the icon is being activated in the upper left corner of the map application.

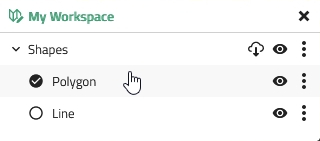
Through the workspace, one can interact with the objects individually or as a group. Among other things, renaming, selecting, showing, hiding or zooming to individual objects, and downloads are possible:

Workspace interaction options:
| Action | ..UI |
|---|---|
Select |

|
Download |
|
Visibility |
|
Other functions - Zoom in: Zooms in on the extent of the object |
Legend
Provides a legend for a layer of the VC Map, either via style or service. The legend of the corresponding layer will be displayed once the layer is activated in the application.
| The legend window is movable. If it is undocked, moved, and then closed, it will open again at the exact location specified by the user once reactivated. If the window is docked again, it opens at the default position in the upper right corner. More about the basic behavior can be found at user interactions. |