Edit components
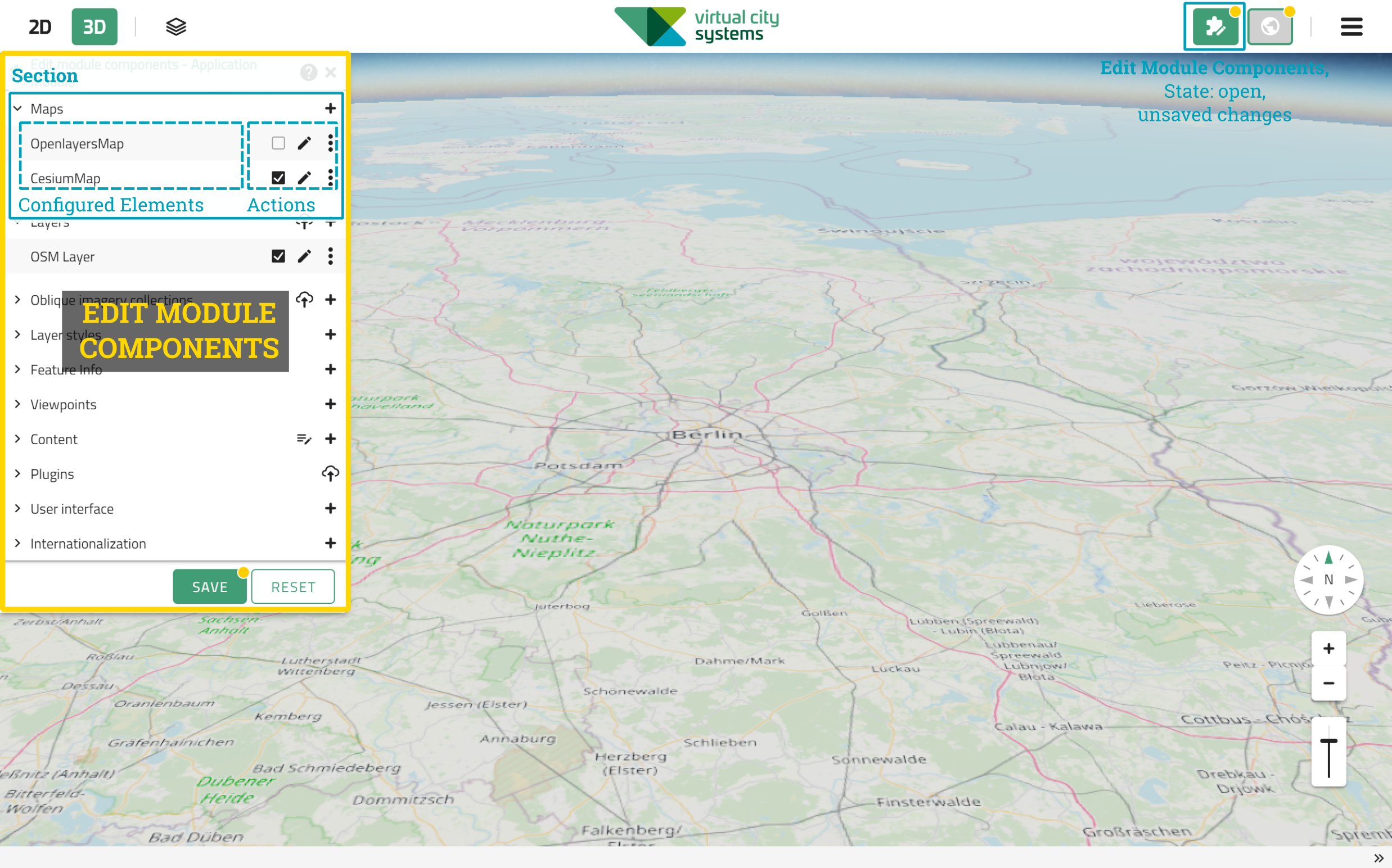
The Edit components window is divided into several sections that describe the configurable elements of a module.
Actions for adding new items and existing items of a project
are available in the section header.
Each section is expandable and lists the associated items.

The listed items provide different actions:
| Action | ..UI |
|---|---|
Active at startup |
|
Edit item |
|
Duplicate item |
|
Remove item |
|
JSON Editor |
|
Change order of items |

|
| The configuration of the components of the VC Map differs in some points between previous versions and version 5.x. JSON objects cannot be transferred 1:1 accordingly. |
Editing and saving
Each section provides specific editors for modifying the elements. Four actions are important for confirming or discarding changes:
-
The Apply action applies the configured element to the application, including the settings made in the associated editor. The action element
 indicates that there are open, unsaved changes.
indicates that there are open, unsaved changes. -
The Cancel action discards changes made during configuration of an element.
-
The Save action permanently saves all open changes to the module or app.
-
The Reset action discards unsaved changes in the app.
Save and reset application in the main window saves or discards all open changes to all modules that are part of the application.