Feature Info
In diesem Abschnitt werden Komponenten konfiguriert, die Feature Informationen anzeigen. Das Infowerkzeug der VC Map ermöglicht die Anzeige von Informationen zu einem selektierten Feature. Dies kann auf unterschiedliche Art und Weise erfolgen, z.B. in tabellarischer Darstellung oder als Popup (Balloon).


Mit Klick auf öffnet sich das Auswahlmenü, um eine neue Feature Info Definition anzulegen. Das Menü listet die verfügbaren Feature Info-Typen. Bei Auswahl öffnet sich der zugehörige Feature Info-Editor.
| Um das Infowerkzeug für eine bestimmte Ebene zu aktivieren, muss eine Feature Info Darstellung auf der Ebene gesetzt werden. Alle Feature-Info-Darstellungen, die unter diesem Abschnitt konfiguriert werden, stehen im Bereich Ebenen unter _Handhabung in der Karte zur Auswahl. |
| Die allgemeinen Aktionen für das Bearbeiten von Bestandteilen sind hier erläutert. |
Tags
Jede FeatureInfo bietet ein weiteres Konzept zur Darstellung von Attributwerten innerhalb eines speziellen HTML-Element-Tags. Das Standard-Tag ist ein span-Element in Tabellen und ein div-Element für Sprechblasen. Das tags-Objekt in FeatureInfoViewOptions definiert ein Schlüssel-Wert-Paar, wobei der Wert den Tag-Typ und seine HTML-Optionen definiert. Sie können weiterhin die Zuordnung von Schlüssel und Wert verwenden, einschließlich Template-Strings, wie in jeder FeatureInfo unten beschrieben. Unterstützte Tags sind:
-
a: Anker
-
Audio: Audio einbetten
-
b: fetter Text
-
i: idiomatischer Text
-
iframe: iframe einbetten
-
img: Bild einbetten
-
meter: skalarer Wert in bekanntem Bereich
-
progress: Fortschrittsanzeige
-
s: durchgestrichener Text
-
strong: durchgestrichener Text
-
video: Video einbetten
Wenn Sie einen bestimmten Attributwert als Link darstellen möchten, können Sie für den entsprechenden Attributschlüssel ein HTML-Anker-Tag und dessen Optionen konfigurieren:
Die folgenden Parameter können für die jeweilige Merkmals-Infoansicht konfiguriert werden (z.B. ein Link zu Wikipedia mit der Eigenschaft "Gemeinde". Der Wert der Eigenschaft "Gemeinde" wird genommen, um die richtige Seite anzusprechen. "${value}" kann auch der gesamte Link zu der Seite sein):
{
"type": "TableFeatureInfoView",
"name": "tableLink",
"tags": {
"gemeinde": {
"tag": "a",
"href": "https://de.wikipedia.org/wiki/${value}",
"target": "_blank"
}
}
}
Um ein Bild zu rendern, definieren Sie einfach:
{
"type": "TableFeatureInfoView",
"name": "tableLink",
"tags": {
"typ2": {
"tag": "img",
"src": "https://sgx.geodatenzentrum.de/wms_poi_open?service=WMS&version=1.3.0&request=GetLegendGraphic&format=image%2Fpng&width=20&height=20&layer=heliports"
}
}
}
Die folgenden Parameter können für die jeweilige Feature Info Darstellung konfiguriert werden:
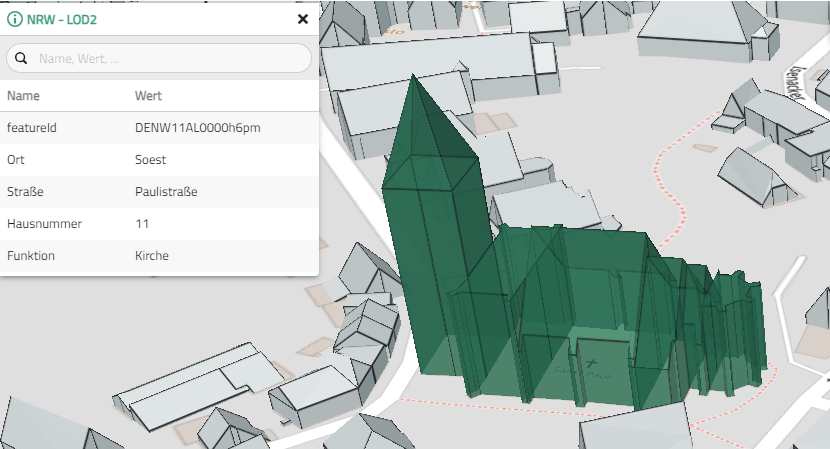
Tabellarische Darstellung
Die tabellarische Darstellung erlaubt eine kompakte, sortierbare und durchsuchbare Ansicht der Feature-Informationen.
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Name (ID) |
Eindeutiger Name (Identifier) zur Referenzierung. |
Attributschlüssel |
Liste der Schlüssel zum Filtern der Attribute des selektierten Features. |
Schlüsselzuweisung |
Objekt, das Textersetzungen oder i18n-Strings für Attributschlüssel bereitstellt. Um einen bestimmten Attributschlüssel zu ersetzen, folgen Sie diesem Schema: Verschachtelte Schlüssel, die ersetzt werden sollen, werden durch einen Punkt dargestellt, z. B. |
Wertzuweisung |
Objekt mit Textersetzungen oder i18n-Strings für Attributwerte. Auf den ursprünglichen Wert kann über einen Template-String `${value}` zugegriffen werden. Um den Wert durch einen i18n-String zu ersetzen, folgen Sie diesem Schema: |
Tabellen Einstellungen
| Option | Beschreibung |
|---|---|
Elemente pro Seite |
Standardanzahl der angezeigten Einträge pro Seite. |
Auswahl Elemente pro Seite |
Verfügbare Optionen für Elemente pro Seite. |
Suchleiste anzeigen |
Suchleiste anzeigen oder ausblenden. |
Suchleisten Platzhalter |
Suchleisten Platzhalter anpassen. |
Fenster Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Hiermit kann ein individueller Titel für das Infofenster festgelegt werden. |
Icon |
Hiermit kann ein optionales / individuelles Icon für das Infofenster festgelegt werden. |
Höhe |
Hier kann die Starthöhe des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Höhe |
Hier kann die maximale Höhe des Fensters angegeben werden (ohne das Scrollbalken entstehen). |
Breite |
Hier kann die Startbreite des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Breite |
Hier kann die maximale Breite des Fensters definiert werden (ohne das Scrollbalken entstehen). |
Eingebettete Darstellung (Iframe)
Die eingebettete Darstellung (Iframe) ermöglicht es, auf externe Inhalte zu verweisen.
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Name (ID) |
Eindeutiger Name (Identifier) zur Referenzierung. |
Attributschlüssel |
Liste der Schlüssel zum Filtern der Attribute des selektierten Features. |
Schlüsselzuweisung |
Objekt, das Textersetzungen oder i18n-Strings für Attributschlüssel bereitstellt. Um einen bestimmten Attributschlüssel zu ersetzen, folgen Sie diesem Schema: Verschachtelte Schlüssel, die ersetzt werden sollen, werden durch einen Punkt dargestellt, z. B. |
Wertzuweisung |
Objekt mit Textersetzungen oder i18n-Strings für Attributwerte. Auf den ursprünglichen Wert kann über einen Template-String `${value}` zugegriffen werden. Um den Wert durch einen i18n-String zu ersetzen, folgen Sie diesem Schema: |
Einstellungen Eingebettete Darstellung (Iframe)
| Option | Beschreibung |
|---|---|
URL |
Gibt die Adresse des Dokuments an, das in das <iframe> eingebettet werden soll. Variablen im Template-String innerhalb von Durch die Verwendung von "${attributes.XXX}" haben Sie Zugriff auf die Attribute des angeklickten Features oder Objekts und können diese nutzen. Zum Beispiel: öffnet die OpenAQ-Website für das angeklickte Merkmal (location) und zeigt die Seite in einem Iframe an. |
Iframe Title |
Optional title for the <iframe> |
Fenster Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Hiermit kann ein individueller Titel für das Infofenster festgelegt werden. |
Icon |
Hiermit kann ein optionales / individuelles Icon für das Infofenster festgelegt werden. |
Höhe |
Hier kann die Starthöhe des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Höhe |
Hier kann die maximale Höhe des Fensters angegeben werden (ohne das Scrollbalken entstehen). |
Breite |
Hier kann die Startbreite des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Breite |
Hier kann die maximale Breite des Fensters definiert werden (ohne das Scrollbalken entstehen). |
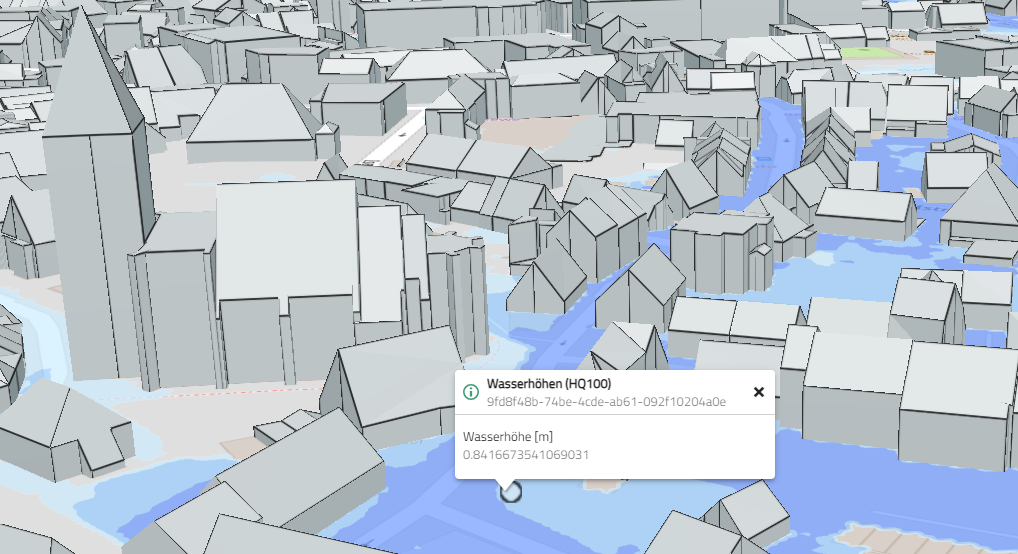
Popup-Darstellung (Balloon)
Die Popup-Ansicht (Balloon) wird über dem Feature geöffnet, was nützlich ist, um ortsbezogene Informationen hervorzuheben.
| Sie sollten Attributschlüssel verwenden, um die Anzahl der Attribute zu begrenzen, die im Popup angezeigt werden. Für eine lange Liste von Attributen ist die Tabellarische Darstellung vorzuziehen. |
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Name (ID) |
Eindeutiger Name (Identifier) zur Referenzierung. |
Attributschlüssel |
Liste der Schlüssel zum Filtern der Attribute des selektierten Features. |
Schlüsselzuweisung |
Objekt, das Textersetzungen oder i18n-Strings für Attributschlüssel bereitstellt. Um einen bestimmten Attributschlüssel zu ersetzen, folgen Sie diesem Schema: Verschachtelte Schlüssel, die ersetzt werden sollen, werden durch einen Punkt dargestellt, z. B. |
Wertzuweisung |
Objekt mit Textersetzungen oder i18n-Strings für Attributwerte. Auf den ursprünglichen Wert kann über einen Template-String `${value}` zugegriffen werden. Um den Wert durch einen i18n-String zu ersetzen, folgen Sie diesem Schema: |
Einstellungen Popup (Balloon)
| Option | Beschreibung |
|---|---|
Titel |
Optionaler Titel zum Überschreiben der Voreinstellung ( |
Untertitel |
Optionaler Untertitel zum Überschreiben der Voreinstellung ( |
Fenster Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Hiermit kann ein individueller Titel für das Infofenster festgelegt werden. |
Icon |
Hiermit kann ein optionales / individuelles Icon für das Infofenster festgelegt werden. |
Höhe |
Hier kann die Starthöhe des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Höhe |
Hier kann die maximale Höhe des Fensters angegeben werden (ohne das Scrollbalken entstehen). |
Breite |
Hier kann die Startbreite des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Breite |
Hier kann die maximale Breite des Fensters definiert werden (ohne das Scrollbalken entstehen). |
Popup-Darstellung (Balloon) für Adressen
Die Popup-Darstellung (Balloon) für Adressen ist eine spezialisierte Version der Popup-Darstellung (Balloon) um Adressinformationen über dem Feature anzuzeigen.
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Name (ID) |
Eindeutiger Name (Identifier) zur Referenzierung. |
Attributschlüssel |
Liste der Schlüssel zum Filtern der Attribute des selektierten Features. |
Schlüsselzuweisung |
Objekt, das Textersetzungen oder i18n-Strings für Attributschlüssel bereitstellt. Um einen bestimmten Attributschlüssel zu ersetzen, folgen Sie diesem Schema: Verschachtelte Schlüssel, die ersetzt werden sollen, werden durch einen Punkt dargestellt, z. B. |
Wertzuweisung |
Objekt mit Textersetzungen oder i18n-Strings für Attributwerte. Auf den ursprünglichen Wert kann über einen Template-String `${value}` zugegriffen werden. Um den Wert durch einen i18n-String zu ersetzen, folgen Sie diesem Schema: |
Einstellungen Popup (Balloon)
| Option | Beschreibung |
|---|---|
Titel |
Optionaler Titel zum Überschreiben der Voreinstellung ( |
Untertitel |
Optionaler Untertitel zum Überschreiben der Voreinstellung ( |
Adressenname |
Schlüssel, der für den Namen ausgewertet wird. Voreinstellung ist |
Straße |
Schlüssel für die Auswertung der Straße. Standard ist |
Hausnummer |
Schlüssel für die Auswertung der Hausnummer. Voreinstellung ist |
Stadt |
Schlüssel zur Auswertung der Stadt. Voreinstellung ist |
Postleitzahl |
Schlüssel für die Auswertung der Postleitzahl. Voreinstellung ist |
Land |
Schlüssel für die Auswertung des Landes. Voreinstellung ist |
Fenster Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Hiermit kann ein individueller Titel für das Infofenster festgelegt werden. |
Icon |
Hiermit kann ein optionales / individuelles Icon für das Infofenster festgelegt werden. |
Höhe |
Hier kann die Starthöhe des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Höhe |
Hier kann die maximale Höhe des Fensters angegeben werden (ohne das Scrollbalken entstehen). |
Breite |
Hier kann die Startbreite des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Breite |
Hier kann die maximale Breite des Fensters definiert werden (ohne das Scrollbalken entstehen). |
Iframe WMS FeatureInfo
Die Iframe WMS FeatureInfo (Iframe) ermöglicht es, auf externe Inhalte, in diesem Fall auf ein html Dokument von einem WMS bereitgestellt, zu verweisen..
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Name (ID) |
Eindeutiger Name (Identifier) zur Referenzierung. |
Attributschlüssel |
Liste der Schlüssel zum Filtern der Attribute des selektierten Features. |
Schlüsselzuweisung |
Objekt, das Textersetzungen oder i18n-Strings für Attributschlüssel bereitstellt. Um einen bestimmten Attributschlüssel zu ersetzen, folgen Sie diesem Schema: Verschachtelte Schlüssel, die ersetzt werden sollen, werden durch einen Punkt dargestellt, z. B. |
Wertzuweisung |
Objekt mit Textersetzungen oder i18n-Strings für Attributwerte. Auf den ursprünglichen Wert kann über einen Template-String `${value}` zugegriffen werden. Um den Wert durch einen i18n-String zu ersetzen, folgen Sie diesem Schema: |
Einstellungen Eingebettete Darstellung (Iframe)
| Option | Beschreibung |
|---|---|
Info format |
Gibt das Format des Dienstes, üblicherweise text/html an, das in das <iframe> eingebettet werden soll. |
Iframe Title |
Optionaler Titel für <iframe> |
Fenster Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Hiermit kann ein individueller Titel für das Infofenster festgelegt werden. |
Icon |
Hiermit kann ein optionales / individuelles Icon für das Infofenster festgelegt werden. |
Höhe |
Hier kann die Starthöhe des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Höhe |
Hier kann die maximale Höhe des Fensters angegeben werden (ohne das Scrollbalken entstehen). |
Breite |
Hier kann die Startbreite des Infofensters angegeben werden (ohne das Scrollbalken entstehen). |
max. Breite |
Hier kann die maximale Breite des Fensters definiert werden (ohne das Scrollbalken entstehen). |
Popup-Darstellung Markdown (Balloon)
Dieser Balloon ist grundsätzlich identisch zu Popup-Ansicht (Balloon), wird aber durch den Markdownbereich erweitert.
Markdown-Feature-Infos können die meisten Markdown-Texte ohne besondere Ausschmückung wiedergeben. Sie können die Eigenschaften von Features erweitern, indem Sie sie in zwei geschweifte Klammern einschließen: {{foo}} würde die Eigenschaft foo. Dies funktioniert auch für Array-Eigenschaften und verschachtelte Eigenschaften. java script dot notation: foo.bar für den Zugriff auf ein Objekt { foo: { bar: 'bar' } oder Klammern: {{foo}}. } oder Klammern: foo[0] für den Zugriff auf ein Array { foo: ['bar'] }, wobei foo["bar"] gleich foo.bar ist. Derzeit nur String- und Zahleneigenschaften korrekt. Fehlende Schlüssel werden als leerer String '' dargestellt. Das folgende Beispiel verdeutlicht dies:
# Titel
- dies ist eine Auflistung
- mit der {{ property }} "Eigenschaft"
- und der {{ missing }} fehlenden Eigenschaft
- mit Bild 
- mit Video <video src=\"path/to/video.mp4\" width=\"320\" height=\"240\" controls></video>
- mit Link [Linktext hier](https://vc.systems/?id={{id}})
Tabellarische Darstellung Markdown
Dieser Balloon ist grundsätzlich identisch zu Tabellarische Darstellung, wird aber durch den Markdownbereich erweitert.
Markdown-Feature-Infos können die meisten Markdown-Texte ohne besondere Ausschmückung wiedergeben. Sie können die Eigenschaften von Features erweitern, indem Sie sie in zwei geschweifte Klammern einschließen: {{foo}} würde die Eigenschaft foo. Dies funktioniert auch für Array-Eigenschaften und verschachtelte Eigenschaften. java script dot notation: foo.bar für den Zugriff auf ein Objekt { foo: { bar: 'bar' } oder Klammern: {{foo}}. } oder Klammern: foo[0] für den Zugriff auf ein Array { foo: ['bar'] }, wobei foo["bar"] gleich foo.bar ist. Derzeit nur String- und Zahleneigenschaften korrekt. Fehlende Schlüssel werden als leerer String '' dargestellt. Das folgende Beispiel verdeutlicht dies:
# Titel
- dies ist eine Auflistung
- mit der {{ property }} "Eigenschaft"
- und der {{ missing }} fehlenden Eigenschaft
- mit Bild 
- mit Video <video src=\"path/to/video.mp4\" width=\"320\" height=\"240\" controls></video>
- mit Link [Linktext hier](https://vc.systems/?id={{id}})
| Anwenden übernimmt die getätigten Änderungen in die angezeigte App. Siehe auch Bearbeiten und Speichern |