Modulauswahl - Konfiguration
In diesem Abschnitt wird die Modulauswahl konfiguriert. In der fertigen App ist diese über im Bereich Allgemeine Funktionen der Karte zu erreichen.
| Das Modul, welches das Modulauswahl-Plugin enthält, wird bei der Konfiguration der Modulauswahl als Basismodul bezeichnet. |
Mit Klick auf öffnet sich das Plugin Editor Fenster, welches die verfügbaren Konfigurationsmöglichkeiten aufzeigt.

Folgende Einstellungen sind möglich:
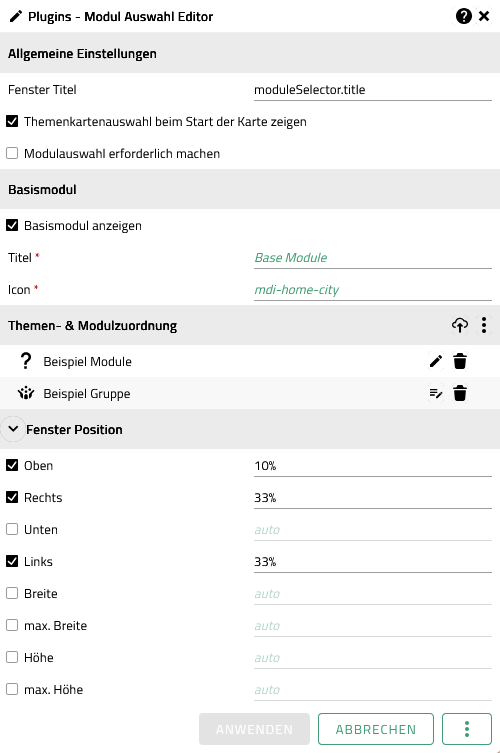
Einstellungen
Allgemeine Einstellungen
| Option | Beschreibung |
|---|---|
Fenster Titel |
Titel, der in der Kopfzeile des Fensters angezeigt wird. Standardwert ist ein Übersetzungsschlüssel (siehe Internationalisierung), der von der Anwendung in "Themenkartenauswahl" (de) bzw. "Theme map selection" (en) übersetzt wird. |
Themenkartenauswahl beim Start der Karte zeigen |
Gibt an, ob das Fenster der Themenkartenauswahl beim Start der Anwendung bereits geöffnet ist. |
Modulauswahl erforderlich machen |
Gibt an, ob der Button "Anwendung starten" im Fenster der Themenkartenauswahl aktiv ist, wenn (abgesehen vom Basismodul) noch kein Modul ausgewählt wurde. Wird die Checkbox aktiviert, wird eine Modulauswahl erforderlich, bevor die Anwendung gestartet werden kann. |
Basismodul
| Option | Beschreibung |
|---|---|
Basismodul anzeigen |
Gibt an, ob das Basismodul, in das das Plugin eingebunden ist, als Modulkarte in der Themenkartenauswahl erscheint. Da das Basismodul die Themenkartenauswahl beinhaltet, ist dieses Modul permanent aktiv und kann nicht deaktiviert werden. |
Titel |
Titel, welcher auf der Karte des Basismoduls angezeigt wird. |
Icon |
Icon, welches auf der Karte des Basismoduls dargestellt wird. Es sind ausschließlich Material Design Icons möglich, welche anhand der Syntax |
Modul Beschreibung |
Kurzbeschreibung des Inhalts des Moduls (optional). Wird eine Beschreibung angegeben, erscheint auf der Karte des Moduls ein |
Themen- & Modulzuordnung
Das Fenster der Modulauswahl wird später aus dieser Liste generiert und wird von den hier dargestellten Modulen/Gruppen und ihrer Anzeigetitel und Icons bestimmt.
Die Reihenfolge der Elemente hat Einfluss auf die spätere Darstellungsreihenfolge und kann per Drag & Drop angepasst werden.
| Aktion | ..UI |
|---|---|
Modul hinzufügen (via Publisher) |
|
Modul hinzufügen (via URL) |
|
Modul bearbeiten |
|
Modul-Gruppe bearbeiten |
|
Modul/Gruppe löschen |
Fensterposition
| Option | Beschreibung |
|---|---|
Oben |
Gibt die Positionierung (Abstand) des oberen Fensterrandes relativ zur Kartenansicht in Pixel (px) oder Prozent (%) an. Standardwert ist 10%. |
Rechts |
Gibt die Positionierung (Abstand) des rechten Fensterrandes relativ zur Kartenansicht in Pixel (px) oder Prozent (%) an. Standardwert ist 33%. |
Unten |
Gibt die Positionierung (Abstand) des unteren Fensterrandes relativ zur Kartenansicht in Pixel (px) oder Prozent (%) an. |
Links |
Gibt die Positionierung (Abstand) des linken Fensterrandes relativ zur Kartenansicht in Pixel (px) oder Prozent (%) an. Standardwert ist 33%. |
Breite |
Feste Breite des Fensters in Pixel (px) oder Prozent (%). Unabhängig vom Inhalt wird dieser Wert strikt eingehalten. Aufgrund der Dimensionen der Modulkarten ist ein Wert größer 200 px zu empfehlen. |
Max. Breite |
Maximale Breite des Fensters in Pixel (px) oder Prozent (%). Die Fensterhöhe wird an den Inhalt angepasst, beträgt aber maximal den angegebenen Wert. |
Höhe |
Feste Höhe des Fensters in Pixel (px) oder Prozent (%). Unabhängig vom Inhalt wird dieser Wert strikt eingehalten. Aufgrund der Dimensionen der Modulkarten ist ein Wert größer 200 px zu empfehlen. |
Max. Höhe |
Maximale Höhe des Fensters in Pixel (px) oder Prozent (%). Die Fensterbreite wird an den Inhalt angepasst, beträgt aber maximal den angegebenen Wert. Standardwert ist 80%. |
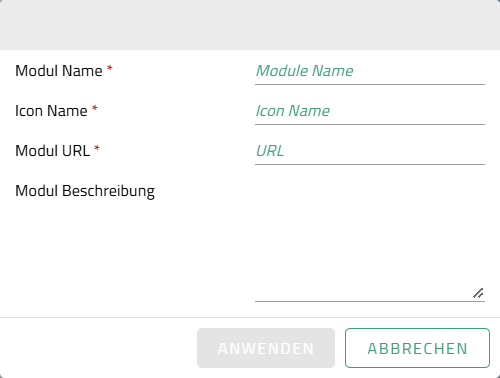
Moduleinstellungen
Wird die Option Modul hinzufügen bzw. Modul bearbeiten ausgewählt, öffnet sich ein separates Fenster zum Erfassen bzw. Bearbeiten der Moduleinstellungen.

| Option | Beschreibung |
|---|---|
Modul Name |
Titel, der auf der Karte der Gruppe in der Modulauswahl angezeigt wird. |
Icon Name |
Icon, welches auf der Karte der Gruppe in der Modulauswahl dargestellt wird. Es sind ausschließlich Material Design Icons möglich, welche anhand der Syntax |
Modul URL |
Manuelle Angabe einer URL, welche auf die JSON-Datei zeigt, die die gewünschte Modulkonfiguration enthält. So können auch Module eingebunden werden, die sich außerhalb des Publisher-Projektes befinden. |
Modul Beschreibung |
Kurzbeschreibung des Inhalts des Moduls (optional). Wird eine Beschreibung angegeben, erscheint auf der Karte des Moduls ein |
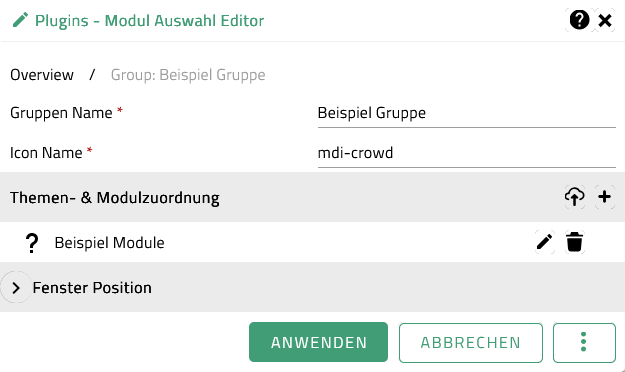
Gruppeneinstellungen
Wird die Option Gruppe hinzufügen bzw. Modul-Gruppe bearbeiten ausgewählt, öffnet sich ein separates Fenster zum Erfassen bzw. Bearbeiten von Gruppeneinstellungen.

Gruppeneinstellungen
| Option | Beschreibung |
|---|---|
Gruppen Name |
Titel, der auf der Karte der Gruppe in der Modulauswahl angezeigt wird. |
Icon Name |
Icon, welches auf der Karte der Gruppe dargestellt wird. Es sind ausschließlich Material Design Icons möglich, welche anhand der Syntax |
Gruppen Beschreibung |
Kurzbeschreibung des Inhalts der Gruppe (optional). Wird eine Beschreibung angegeben, erscheint auf der Karte der Gruppe ein |
Themen- & Modulzuordnung
Das Fenster der Gruppenebene der Modulauswahl wird später aus dieser Liste generiert und wird von den hier dargestellten Modulen und ihrer Anzeigetitel und Icons bestimmt.
Die Reihenfolge der Elemente hat Einfluss auf die spätere Darstellungsreihenfolge und kann per Drag & Drop angepasst werden.
| Aktion | ..UI |
|---|---|
Modul hinzufügen (via Publisher) |
|
Modul hinzufügen (via URL) |
|
Modul bearbeiten |
|
Modul löschen |
Anwendungsbeispiele
| Grundlegende Informationen zum Modulkonzept sind im Bereich App Konfigurator zu finden. |
Digitialer Basiszwilling als Ausgangsbasis
Konzeptionell kann für die Modulauswahl als Basismodul z.B. ein Modul mit Daten des digitalen Basiszwillings genutzt werden (d.h. als Mindestumfang: ein digitales Geländemodell, eine Basiskarte, das digitale 3D Stadtmodell).
Ergänzend dazu können verschiedene Anwendungsthemen (z.B. Hochwasserrisiko, Solarpotential, Stadtplanung u.v.m.) jeweils in eigene Modulen verpackt werden, welche dann alle erforderlichen Daten, Konfigurationen und Plugins für das entsprechende Thema bereitstellen und den Basiszwilling anwendungsspezifisch erweitern.
Dies können z.B. sein:
-
weitere Kartenebenen, die den Inhaltsbaum erweitern.
-
Verfügbarkeit/Anwendung von Stildefinitionen auf das Stadtmodell, um ein Thema auf Basis vorhandener Attributdaten zu visualisieren/hervorzuheben.
-
zusätzliche Plugins, um thematisch relevante Analysen und Aktionen zu ermöglichen.
In das Modul mit den Daten des digitalen Basiszwillings wird das Plugin der Modulauswahl integriert. Damit wird dieses zum Basismodul der Kartenanwendung.
Geht man davon aus, dass es für Endnutzern auch möglich sein soll ausschließlich mit dem Basiszwilling zu arbeiten, ist in den Einstellungen die Optionen "Basismodul anzeigen" zu aktivieren, damit der Basiszwilling eine eigene Karte in der Modulauswahl erhält. Zeitgleich sollte die Option "Modulauswahl erforderlich machen" deaktiviert sein, damit Nutzer auch ohne die Auwahl eines zusätzlichen Moduls zum Basismodul die Anwendung starten können.
Einstiegspunkt zu unterschiedlichen Stadtmodellen
Alternativ kann konzeptionell z.B. ein Modul, das nur eine 2D Basiskarte für den Überblick enthält, als Basismodul für die Modulauswahl konfiguriert sein und so Einstiegspunkt zu mehreren unabhängigen Stadtmodellen einer Region sein.
Die einzelnen Stadtmodelle können dementsprechend jeweils in eigene Modulen verpackt werden, welche dann alle erforderlichen Daten, Konfigurationen und Plugins für die jeweilige Stadt bzw. Gemeinde bereitstellen. Nach Selektion des jeweiligen Moduls über das Modulsauswahl-Fenster wird dadruch die reine (2D) Basiskarte um die 3D Ansicht, 3D Kartenebenen und weitere ergänzende Inhalte und relevante Plugins für eine Stadt/Gemeinde erweitert.
Geht man davon aus, dass das Basismodul nur dem Überblick und Einstieg dienen soll, sollen Endnutzern voraussichtlich geleitet werden, zunächst eine Stadt/Gemeinde anzuwählen, mit deren Kartenanwendung sie weiterarbeiten möchten. Das Basismodul selbst bietet daher keinen weiteren Mehrwert, in den Einstellungen wird entsprechend die Optionen "Basismodul anzeigen" deaktiviert, damit das Basismodul nicht als Auswahlmöglichkeit in der Modulauswahl erscheint. Zeitgleich sollte die Option "Modulauswahl erforderlich machen" aktiviert sein, damit zunächst die Auwahl eines stadt- bzw. gemeindespezifischen Moduls erforderlich ist, um die Anwendung starten zu können.